Важные точки процесса покупки или как не упустить клиента
Каждого потенциального покупателя нужно «провести» через процесс покупки товара максимально быстро и просто, исключив точки, в которых он может задуматься и изменить своё решение не в лучшую для вас сторону.
Облегчите процесс принятия решения для клиента
Зародите и укрепите в покупателе жажду приобрести товар, размещая о нём как можно более полную информацию. Контент на странице товара должен быть релевантным и должен дать покупателю исчерпывающую информацию о продукте, чтобы у него появилось чувство, как будто он уже подержал в руках эту вещь. Ниже приводятся ключевые моменты в описании товара, на которые стоит обратить внимание.
Наименование
Наименование продукта должно содержать ключевые слова, чтобы помочь покупателю найти именно тот продукт, который ему нужен. Для книг, например, обязательно следует указать информацию об издательстве и авторе.
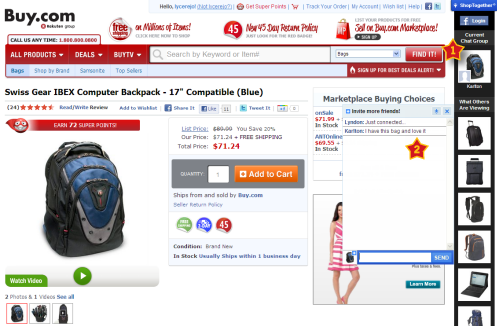
Фотографии
Изображения товара должны быть чёткими и позволять взглянуть на товар со всех сторон. Предоставьте покупателю возможность увеличить фото, посмотреть продукт в различных цветовых решениях, в идеале — посмотреть 3D-фото. Конечно, это распространяется не на все продукты. Для книги вполне будет достаточно одного-двух изображений, но не для одежды.
Видео
Кроме статических изображений, неплохо разместить видео о продукте. Особенно, если по фотографиям не очень непонятно, как им пользоваться. Видео, подробно объясняющее все возможности применения товара, будет весьма кстати.
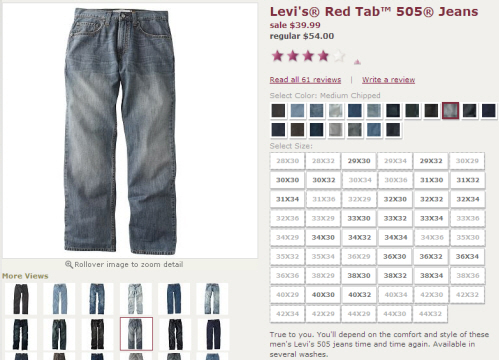
Цена и наличие в магазине
Покупатель не должен долго искать цену и наличие в магазине. Когда продукт представлен в различных вариациях (несколько цветов, разная комплектация), покупатель должен видеть, что есть в наличии, а чего нет. Также не должно быть проблем с определением того, какой размер есть в наличии. Если сайт принадлежит обычному оффлайн-магазину, пользователи должны иметь возможность посмотреть, если ли данный товар в наличии в магазине в данный момент.
Описание
Описание товара должно быть подробными, понятным, лёгким для восприятия. Не забывайте, что многие пользователи заходят в интернет-магазины с мобильных устройств, а значит, следует позаботиться о том, чтобы им также было удобно просматривать описания товара.
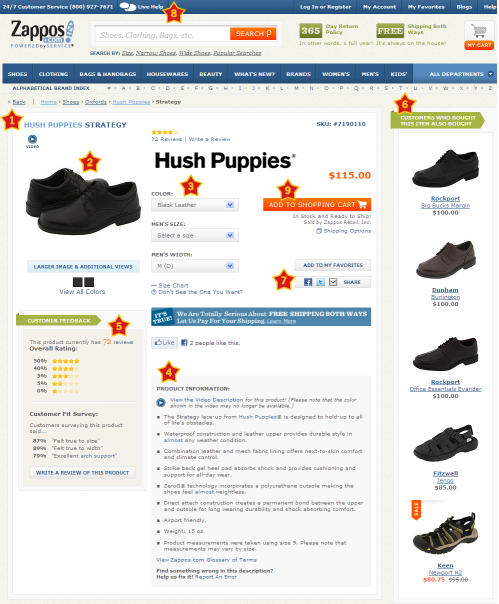
Рейтинги и отзывы клиентов
Перед тем как принять решение о покупке, клиент наверняка захочет узнать объективные отзывы о товаре от тех, кто уже его попробовал. Отзывы — это кладезь полезной информации для покупателя. Например, из них можно узнать, что ботинки стоит брать на размер побольше, или ещё что-то в этом роде. Такие отзывы, которые помогут клиентам совершать только правильные покупки, делают магазин более привлекательным.
Предложения сопутствующих товаров
Это могут быть некие дополнительные продукты: допустим, если клиент покупает iPod Touch, можно предложить дополнительно купить переходник для зарядки от сети. Можно предложить клиенту вещи такого же стиля, как те, которые он уже выбрал для себя, или порекомендовать товары, которые другие клиенты приобретают вместе с этим. Важно подбирать сопутствующие товары с умом, чтобы предложение было действительно полезно покупателю, а не выглядело попыткой просто продать побольше.
Инструменты
Дайте пользователям возможность сохранять и расшаривать страницы с товарами. Это могут быть различные wish-листы, возможность послать эту страничку на e-mail, расшарить её для друзей в социальных сетях, добавить в закладки. Магазины Buy.com и Wet Seal (на скриншоте) экспериментируют с возможностями соцсетей, позволяя совершать совместные покупки с друзьями с Facebook.
Контактная информация
Сделайте так, чтобы клиент легко мог связаться с вами, если ему понадобится ваша помощь.
Добавить в корзину
Последний в списке, но не последний по важности момент — призыв «Добавить товар в корзину» должен находиться на видном месте. Вы должны быть уверены, что пользователь его видит.
Уменьшаем отказы на этапе, когда клиент уже добавил несколько товаров в корзину
Клиенты отказывают от корзины с товаром по нескольким причинам, многие из которых можно предотвратить. Ниже некоторые советы о том, как это сделать.
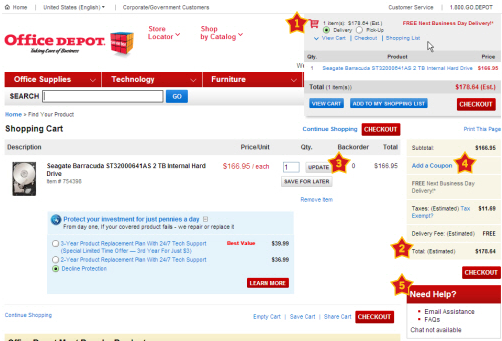
1. Корзина должна быть всегда видна покупателю и он должен всегда иметь к ней доступ, причём при помощи одного клика. Возможно, это покажется странным, но в некоторых магазинах до сих пор нельзя подробно посмотреть, какой товар уже лежит в корзине, если не добавить в неё новый.
2. Очень важно, чтобы пользователь, который уже положил в корзину товар, а потом покинул сайт, не совершив покупку, вернувшись на сайт, увидел свою корзину с тем товаром, который он положил до ухода. Причём корзина должна корректно отображаться на любом устройстве, что пользователь мог продолжить покупки в любом месте и в любое время.
3. Уточняйте адрес доставки клиента и сразу показывайте ему все налоги, которые он должен будет заплатить, сумму доставки, сумму комиссии (если таковая имеется), в общем сразу предоставляйте клиенту все данные по оплате, чтобы избежать неприятного момента, когда уже собрав покупку, он впадает в шок от увиденной полной суммы, которую ему придётся заплатить.
4. Дайте пользователям возможность обновлять корзину, не переходя на страницу товара.
5. Если у вас действуют скидочные купоны или акции, то громко и честно заявляйте об этом (например, баннер: «Подпишитесь на еженедельную рассылку и получите скидку на следующую покупку!»). Пользователь не должен узнать о том, что была акция, запоздало, он будет чувствовать себя так, как будто его лишили возможности сэкономить.
6. У пользователей часто возникают вопросы о времени доставки их посылки, о том, как можно вернуть товар или как связаться с вами по телефону. Расположите всю эту информацию в сайдбаре, или около кнопки «Добавить в корзину», или в небольшом всплывающем окне, так пользователю не придётся уходить далеко со страницы товара, чтобы найти данную информацию.
Регистрация
1. Регистрация должна быть максимально короткой и простой. Именно длинный и утомительный процесс регистрации лишает многих пользователей желания совершать покупки в данном магазине.
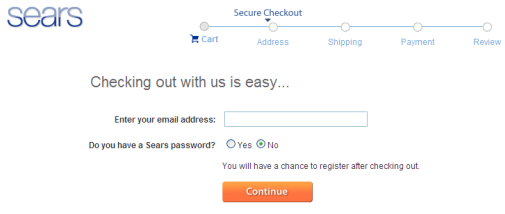
2. Когда пользователь собирается уже оплатить покупку, попросите ввести логин и пароль, максимально упростите процесс восстановления забытых данных аккаунта.
3. Позвольте новым пользователям оплачивать покупки без регистрации. В конце заполнения данных для оплаты, предложите им зарегистрироваться и сохранить информацию. Скорее всего, решение будет принято в сторону регистрации, чтобы просто создать пароль и не вводить все необходимые данные для оплаты в следующий раз.
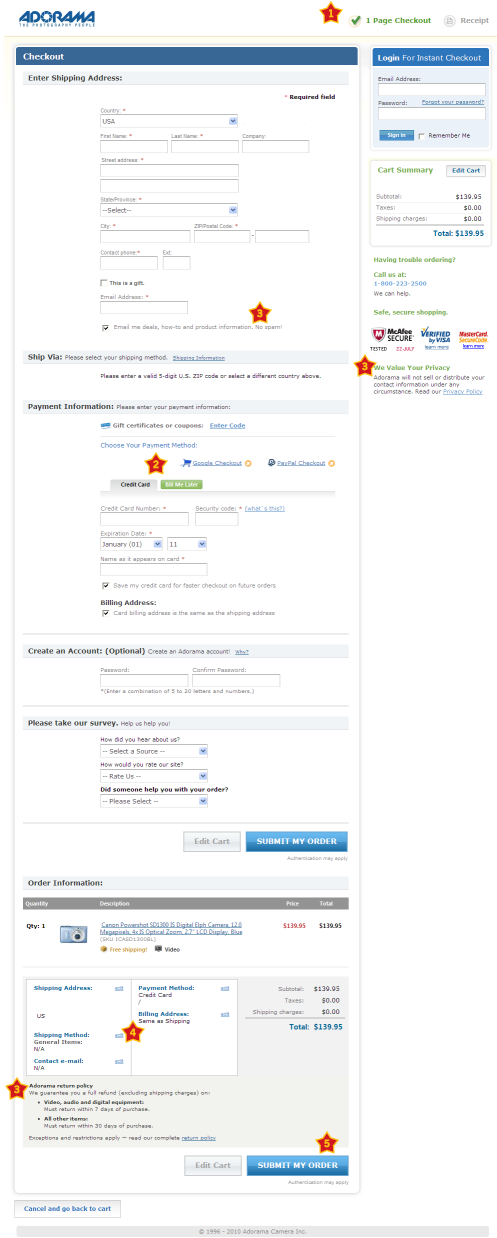
4. Сведите к минимуму количество информации, которую должен указать пользователь для совершения оплаты. Наиболее важные пункты поместите вверху формы, а необязательную для указания информацию — внизу. Некоторые магазины, например, Adorama сократили этот процесс до одной страницы.
Оптимизация процесса оплаты
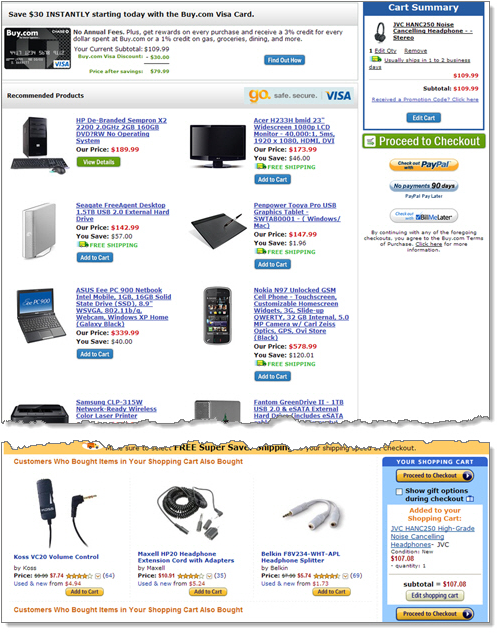
1. Используйте рекомендации по оплате. Они так же, как и предложение сопутствующих товаров, должны быть направлены на повышение комфорта пользователя, и не должны быть попыткой просто продать побольше. Рассмотрите скриншоты Buy.com и Amazon, которые расположены ниже, на них указано, как это можно реализовать правильно.
2. На странице оплаты сведите к минимуму отвлекающие факторы (баннеры, навигацию). Пусть пользователь как можно быстрее дойдёт до конца процесса оплаты.
3. Используйте индикатор прогресса, чтобы показать пользователю, на каком этапе процесса он сейчас находится: «Три шага уже выполнено! Остался всего один!»
4. Предоставьте покупателям возможность воспользоваться различными методами оплаты. Многие не любят давать данные своей кредитной карты, поэтому предусмотрите возможность оплаты при помощи PayPal, Google Checkout и других, зарекомендовавших себя платежных систем.
5. Пользуйтесь ссылками: дайте линк на политику безопасности, когда спрашиваете у пользователя его e-mail, дайте линк политику конфиденциальности рядом с полями, где нужно внести данные кредитной карты. Это избавит пользователей от необходимости искать эту информацию по всему сайту и вселит в них доверие к вам.
6. При отображении общей страницы заказа, позвольте пользователям проверить (и изменить, если необходимо) некоторые детали, перед тем как подтвердить заказ. Тут же неплохо ещё раз указать предполагаемые сроки прибытия посылки для каждого варианта доставки и дать возможность клиентам изменить способ доставки, если они пожелают.
7. Последний призыв к действию должен быть очень заметным: «Сделать заказ!» Не теряйте клиентов на этом последнем этапе, предлагая им какие-то другие варианты.
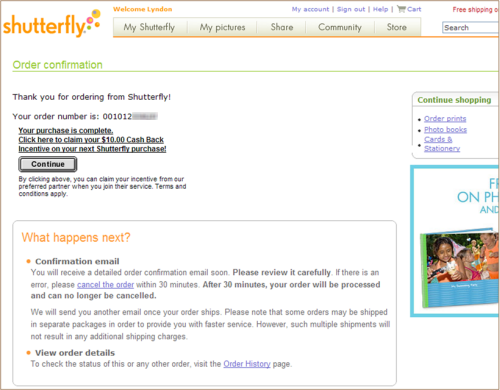
8. После подтверждения заказа покажите пользователю страницу с номером заказа, которую можно распечатать или удобно сохранить, также там можно разместить информацию, о том, что пользователь может сделать дальше. Смотрите скриншот ниже, страница магазина Shutterfly предоставляет пользователям номер заказа и ссылки, которые призывают их к дальнейшим действиям.
9. Если заказ был подтверждён пользователем без регистрации, то после подтверждения заказа наступает удачный момент, чтобы предложить ему сохранить его введённую информацию, создав аккаунт. Здесь же стоит немного осветить, какие преимущества получают зарегистрированные пользователи.
Все перечисленные техники — это всё лишь необходимый минимум. Но наверняка, читая эту статью, вы уже взяли себе на заметку несколько пунктов. Кое-какие изменения можно внести очень быстро, на внесение других уйдет немало времени. Но не останавливайтесь,и вы точно заметите, как существенно возрастёт юзабилити вашего сайта, а следовательно, и количество ваших клиентов.









Комментариев нет:
Отправить комментарий